请注意,本文编写于 478 天前,最后修改于 335 天前,其中某些信息可能已经过时。
目录
Xhopee协议之ds cookie算法
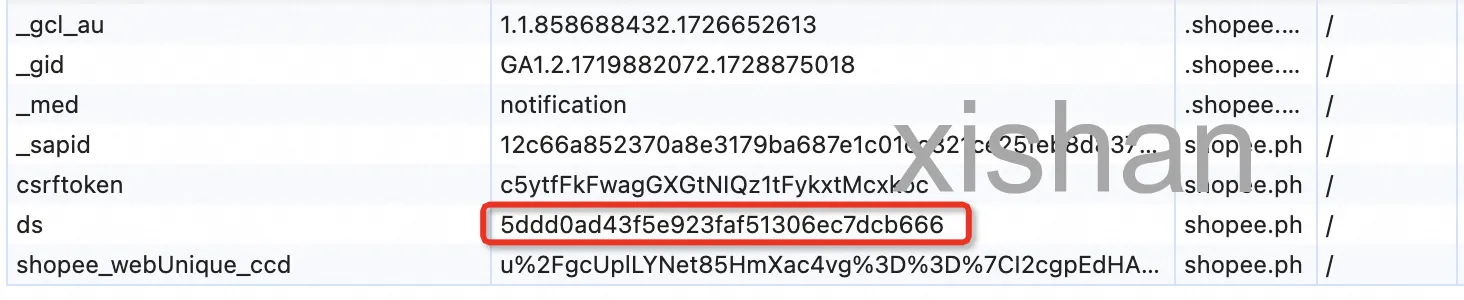
Xhopee的协议里有很多值得逆向的内容,这一篇文章我们主要讲解cookie中的ds的生成
 我们可以看到,这是一个32位的字符串,首先想到会不会是一个md5算法呢?我们可以全局搜索md5的特征值
我们可以看到,这是一个32位的字符串,首先想到会不会是一个md5算法呢?我们可以全局搜索md5的特征值
A = 0x67452301 // 1732584193
B = 0xefcdab89 // -271733879
C = 0x98badcfe // -1732584194
D = 0x10325476 // 271733878
经过一些断点分析和搜搜,可以最终定位到下面这段函数,这里就是魔改后的md5算法的位置
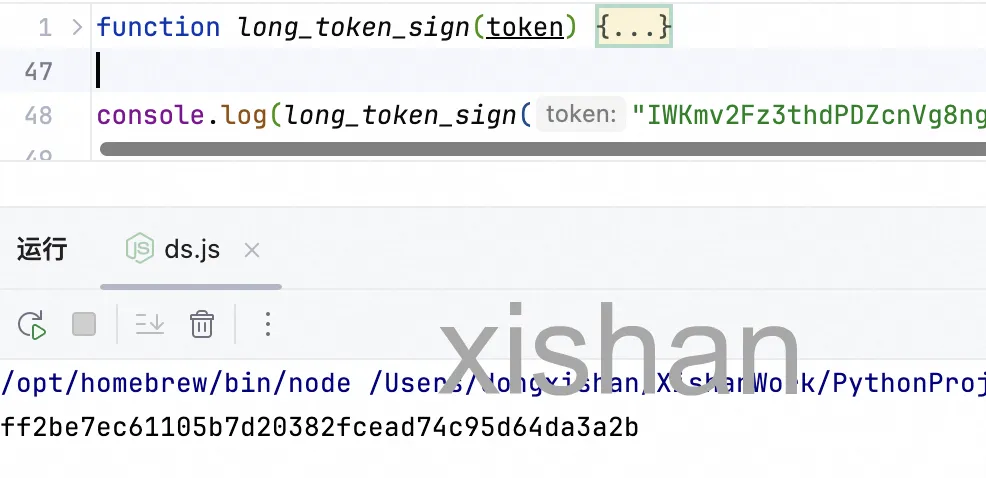
 下面我们把这个代码修改为nodeJS可以运行的模式
下面我们把这个代码修改为nodeJS可以运行的模式
javascriptfunction long_token_sign(token) {
function n(e) {
for (var t = "", n = 7; 0 <= n; n--)
t += "0123456789abcdef".charAt(e >> 4 * n & 15);
return t
}
function r(e, t) {
var n = (65535 & e) + (65535 & t);
return (e >> 16) + (t >> 16) + (n >> 16) << 16 | 65535 & n
}
function o(e, t) {
return e << t | e >>> 32 - t
}
var t = {}
t.default = function (e, t) {
for (var a, i, s, c = function (e) {
for (var t = 1 + (e.length + 8 >> 6), n = new Array(16 * t), r = 0; r < 16 * t; r++)
n[r] = 0;
for (r = 0; r < e.length; r++)
n[r >> 2] |= e.charCodeAt(r) << 24 - r % 4 * 8;
return n[r >> 2] |= 128 << 24 - r % 4 * 8,
n[16 * t - 1] = 8 * e.length,
n
}(e), l = new Array(80), u = 1732584193, d = -271733879, f = -1732584194, p = 271733878, h = -1009589776, v = 0; v < c.length; v += 16) {
for (var _ = u, m = d, g = f, b = p, y = h, x = 0; x < 80; x++) {
l[x] = x < 16 ? c[v + x] : o(l[x - 3] ^ l[x - 8] ^ l[x - 14] ^ l[x - 16], 1);
var E = r(r(o(u, 5), (E = d,
i = f,
s = p,
(a = x) < 20 ? E & i | ~E & s : !(a < 40) && a < 60 ? E & i | E & s | i & s : E ^ i ^ s)), r(r(h, l[x]), (a = x) < 20 ? 1518500249 : a < 40 ? 1859775393 : a < 60 ? -1894007588 : -899497514));
h = p,
p = f,
(t || (f = o(d, 30)) && t) && t || (d = u),
u = E
}
(u = r(u, _)) && t || (d = r(d, m)),
f = r(f, g),
(t || (p = r(p, b)) && t) && t || (h = r(h, y))
}
return n(u) + n(d) + n(f) + n(p) + n(h)
}
return t.default(token)
}
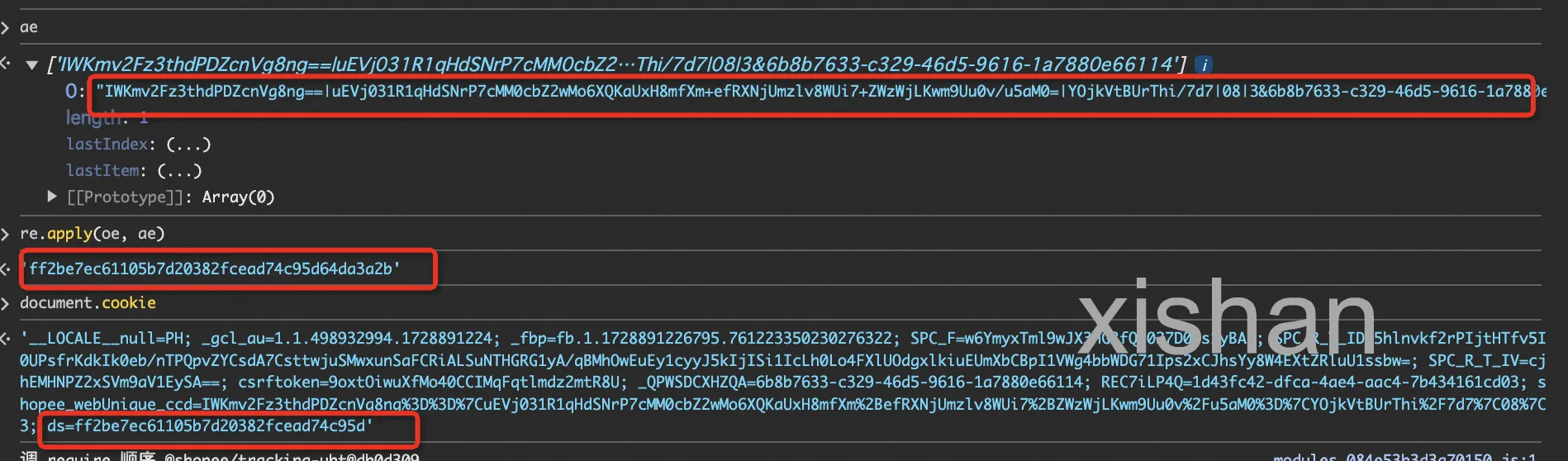
 可以看到ds的生成逻辑就是由shopee_webUnique_ccd拼接一个uuid计算而来,下面是node运行结果
可以看到ds的生成逻辑就是由shopee_webUnique_ccd拼接一个uuid计算而来,下面是node运行结果
 可以看到是正确运行的结果
可以看到是正确运行的结果
后话
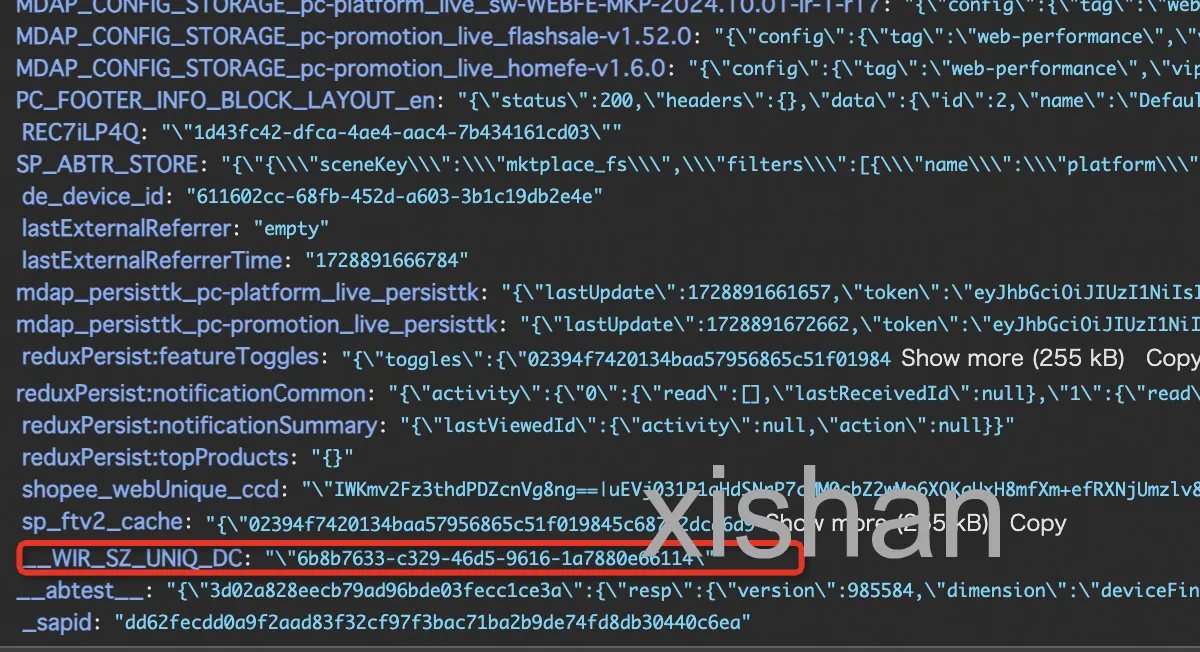
这个参数生成依赖的这两个值一个是shopee返回的设备短签名,这个值在之前的文章中有提到,第二个uuid也不是随机的uuid,经过逆向分析后,我们可以确定这个值是这个文件的之前的代码中生成的__WIR_SZ_UNIQ_DC放置在localStorage中

如果对你有用的话,可以打赏哦
打赏


本文作者:回锅炒辣椒
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录